什么是静态资源?
类似 jpg png css js 不需要访问数据库的资源,属于静态资源
什么是动态资源?
需要访问数据库的资源,类似:.php .py .jsp
什么是静态请求?
用户访问的是静态资源,用户访问前端资源,不需要访问数据库
什么是动态请求?
用户访问的是动态资源,用户访问的后端资源,需要访问数据库
什么是动静分离?
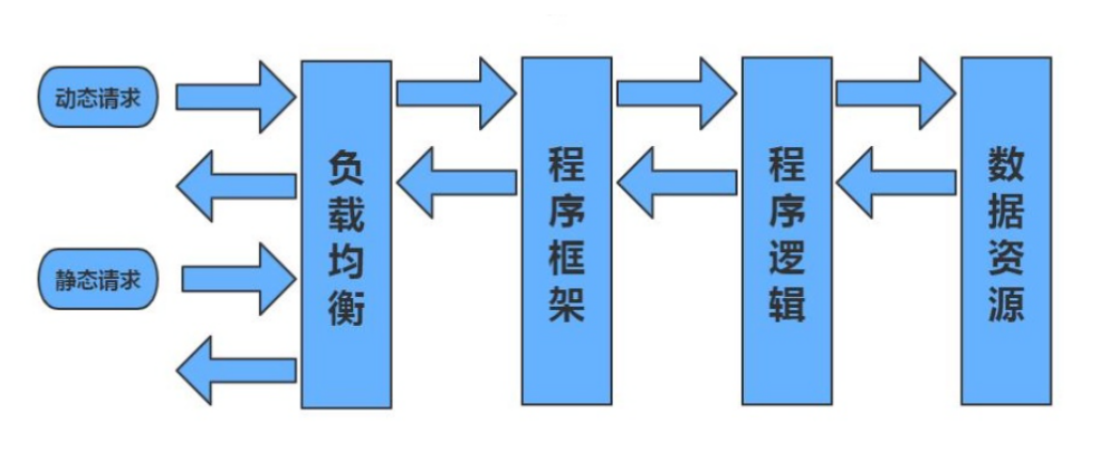
动静分离,通过中间件将动静分离和静态请求进行分离;通过中间件将动态请求和静态请求分离,可以建上不必要的请求消耗,同事能减少请求的延时。通过中间件将动态请求和静态请求分离,逻辑图如下:

动静态分离实践:
环境准备
| 主机名 | 外网IP | 内网IP | 角色 | 环境 |
|---|---|---|---|---|
| web01 | 10.0.0.7 | 172.16.1.7 | 代理 | nignx |
| web02 | 10.0.0.8 | 172.16.1.8 | 静态服务器 | nginx |
| web03 | 10.0.0.9 | 172.16.1.9 | 动态服务器 | tomcat |
web02部署前端(静态页面)
# 安装nginx
yum install -y nginx
# 添加nginx的配置文件
vim /etc/nginx/conf.d/static.conf
server{
listen 80;
server_name pic.xxx.com;
root /code;
index index.html;
charset utf-8;
location ~* .*\.(jpg|png|gif)$ {
root /code/images;
}
}
# 创建站点目录
mkdir /code
# 检测语法
[root@web02 ~]# nginx -t
nginx: the configuration file/etc/nginx/nginx.conf syntax is ok
nginx: configuration file/etc/nginx/nginx.conf test is successful
# 准备静态页面
[root@web02 ~]# echo "这是一个静态页面" > /code/index.html
40 [root@web02 ~]# cat /code/index.html
这是一个静态页面
# 启动服务
systemctl start nginx
# 本地域名解析
10.0.0.8 pic.xxx.com
#准备图片目录
mkdir /code/images
#添加图片
[root@web02 images]# ll
total 60
-rw-r--r-- 1 root root 59700 Apr 24 15:41 jj.jpg
#浏览器访问
pic.xxx.com
pic.xxx.com/images

部署web03动态页面
# 安装tomcat
yum install -y tomcat
# 启动服务
systemctl start tomcat
#启动服务|检查端口是否开启
[root@web03 ~]# systemctl start tomcat
[root@web03 ~]# netstat -lntup | grep 8080
tcp6 0 0 :::8080 :::* LISTEN 7401/java
# tomcat的站点目录
/usr/share/tomcat/webapps/
# 部署代码是需要在站点目录下创建一个ROOT的目录。
将代码部署在ROOT下
mkdir /usr/share/tomcat/webapps/ROOT
vim /usr/share/tomcat/webapps/ROOT/test.jsp
----------------------------------------------------------------------------------------------------
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<HTML>
<HEAD>
<TITLE>酒酒JSP Page</TITLE>
</HEAD>
<BODY>
<%
Random rand = new Random();
out.println("<h1>酒酒的随机数:<h1>");
out.println(rand.nextInt(99)+100);
%>
</BODY>
</HTML>
-----------------------------------------------------------------------------------------------------
#重启服务
[root@web03 ~]# systemctl restart tomcat
#浏览器访问 按F5刷新,数值变动表示部署成功
10.0.0.9:8080/test.jsp
使用web01整合web02和web03的资源
# 安装nginx
yum install -y nginx
# 编辑代理配置文件
vim /etc/nginx/conf.d/dl.conf
-----------------------------------------------------------------------------------------------------
upstream static{
server 172.16.1.8:80;
}
upstream java{
server 172.16.1.9:8080;
}
server {
listen 80;
server_name pic.xxx.com;
location / {
root /code;
index index.html;
}
location ~* \.(jpg|png|gif)$ {
proxy_pass http://static;
proxy_set_header HOST $http_host;
}
location ~ \.jsp{
proxy_pass http://java;
proxy_set_header HOST $http_host;
}
}
-----------------------------------------------------------------------------------------------------
#创建站点目录
mkdir /code
#编写html文件
vim /code/index.html
-----------------------------------------------------------------------------------------------------
<html lang="en">
<head>
<meta charset="UTF-8" />
<title></title>
<script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
</head>
<script type="text/javascript">
$(document).ready(function(){
$.ajax({
type: "GET",
url: "http://pic.xxx.com/test.jsp", #//url填写web03动态资源的文件名
success: function(data){
$("#get_data").html(data)
},
error: function() {
alert("哎呦喂,失败了,回去检查你服务去~");
}
});
});
</script>
<body>
<h1></h1>
<img src="http://pic.xxx.com/jj.jpg"> #//url填写web02静态资源的文件名
<div id="get_data"></div>
</body>
</html>
-----------------------------------------------------------------------------------------------------
#检查语法并启动服务
[root@web01 ~]# nginx -t
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successful
[root@web01 ~]# systemctl start nginx
#本地域名解析|浏览器访问
10.0.0.7 pic.xxx.com
location的优先级
"="优先级最高
| 匹配符 | 匹配规则 | 优先级 |
|---|---|---|
| = | 精确匹配 | 1 |
| ^~ | 以某个字符串kai't | 2 |
| ~ | 区分大小写的正则匹配 | 3 |
| ~* | 不区分大小写的正则匹配 | 4 |
| !~ | 区分大小写不匹配的则正则 | 5 |
| !~* | 不区分大小写不匹配的则正则 | 6 |
| / | 同用匹配,任何请求都会匹配到 | 7 |
# 通用匹配,任何请求都会匹配到
location / {
...
}
# 严格区分大小写,匹配以.php结尾的都走这个
location
location ~ \.php$ {
...
}
# 严格区分大小写,匹配以.jsp结尾的都走这个
location
location ~ \.jsp$ {
...
}
# 不区分大小写匹配,只要用户访问.jpg,gif,png,js,css 都走这条location
location ~* .*\.(jpg|gif|png|js|css)$ {
...
}
location ~* \.(jpg|gif|png|js|css)$ {
...
}
# 不区分大小写匹配
location ~* "\.(sql|bak|tgz|tar.gz|.git)$" {
...
}